在移动互联网时代,网页的响应式布局已经成为一个必备的技能。响应式布局可以让网页在不同大小的屏幕上都能完美展示,提供更好的用户体验。本文将教你如何使用CSS实现网站的响应式布局,让你的网页在各种设备上都能完美展示。
步骤一:使用媒体查询
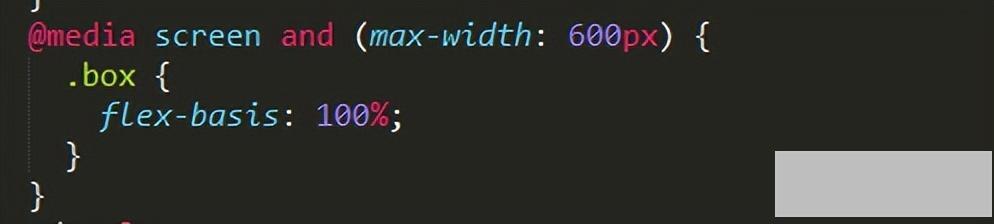
媒体查询是CSS3的一个重要特性,可以根据不同的设备条件来应用不同的样式。在网站中使用媒体查询,可以根据屏幕的宽度、高度、设备类型等条件来调整网页的样式。例如,可以设置在屏幕宽度小于某个值时,网页的布局变为单列显示,以适应小屏幕设备。

步骤二:使用百分比和弹性布局
在响应式布局中,应尽量避免使用固定的像素单位来设置元素的宽度和高度,而是使用百分比来设置。通过设置百分比宽度,可以使元素根据屏幕大小自动调整大小。另外,弹性布局(Flexbox)也是一个强大的工具,可以实现灵活的网页布局。通过设置flex属性和弹性容器,可以轻松实现响应式的网页布局。
步骤三:隐藏不必要的内容
在小屏幕设备上,为了提供更好的用户体验,有时候需要隐藏一些不必要的内容。可以使用CSS的display属性或者visibility属性来控制元素的显示与隐藏。通过设置display:none或visibility:hidden,可以在小屏幕设备上隐藏一些不必要的内容,以减少页面的混乱和加载时间。
步骤四:优化图片和字体
在响应式布局中,图片和字体的大小也需要根据屏幕大小进行适配。可以使用CSS中的max-width属性设置图片的最大宽度,以避免图片在小屏幕设备上过大而导致页面排版混乱。另外,使用相对单位(如em或rem)来设置字体大小,可以根据屏幕大小进行自适应调整。
步骤五:测试和调试
在完成响应式布局后,一定要进行测试和调试,以确保网页在各种设备上都能正常展示。可以使用浏览器的开发者工具,模拟不同的设备尺寸和屏幕方向,查看网页的效果。如果发现有问题,可以通过调整CSS样式来修复。
总结:
通过使用媒体查询、百分比和弹性布局、隐藏不必要的内容、优化图片和字体以及测试和调试等步骤,我们可以实现网站的响应式布局,让网页在各种设备上都能完美展示。快来学习这些技巧,让你的网页更加适应移动设备,提供更好的用户体验吧!
本文内容(包含图片或视频在内)系用户自行上传分享,网站仅提供信息存储服务。如作品内容涉及版权问题,请及时与鱼捕头联系,我们将在第一时间删除。文章地址:https://www.yubutou.com/71818.html